Magazine
Sketch2Code, du croquis au HTML en 2 min
novembre 12, 2024
Intelligence Artificielle
On définit l’intelligence artificielle (IA) comme l’ensemble des théories et des techniques mises en œuvre en vue de réaliser des machines capables de simuler l’intelligence humaine.
Et, s et même que nous nous en rendions réellement compte, l’intelligence artificielle fait déjà partie de notre quotidien !
Par exemple : lorsque vous utilisez une application de navigation qui réellement le trafic et vous faites prendre l’itinéraire le plus rapide, ou bien encore lorsque votre téléphone tag en spam ces sms qui souhaite vous faire profiter d’une super formation financée par votre CPF , l’IA est au coeur du développement de ces applications.
Le domaine l’IA n’échappe pas au géant Microsoft qui propose de nombreuses solutions en la matière !
Dans cet article, nous allons justement faire connaissance avec Sketch2Code 👀

Qu’est-ce que Sketch2Code ?
Lorsque l’on souhaite créer une interface utilisateur cela commence bien souvent par une ébauche des éléments à main levée afin de montrer ce qui est désiré. Sketch2Code permet de traduire facilement cette ébauche directement en code HTML .
En règle générale, cette traduction prend du temps et c’est là qu’intervient Sketch2Code qui utilise l’intelligence artificielle pour traduire une esquisse en code html ultra rapidement !
Comment ça fonctionne ?
Voici le croquis sur une feuille et pris ensuite en photo avec téléphone pour l’envoyer directement à Sketch2Code :

Le modèle a été entraîné à effectuer la reconnaissance d’objets par rapport à des motifs dessinés à la main en HTML.
Et voici ensuite l’analyse réalisée par Sketch2Code :

L’IA a bien retrouvé tous les éléments qui vont constituer la page. Un modèle de vision personnalisé détecte les éléments de conception significatifs dans une image. Chaque élément détecté passe par un service de reconnaissance de texte pour extraire le contenu manuscrit. Les informations relatives aux objets détectés et à leur position dans l’image sont transmises à un algorithme qui génère la structure sous-jacente.
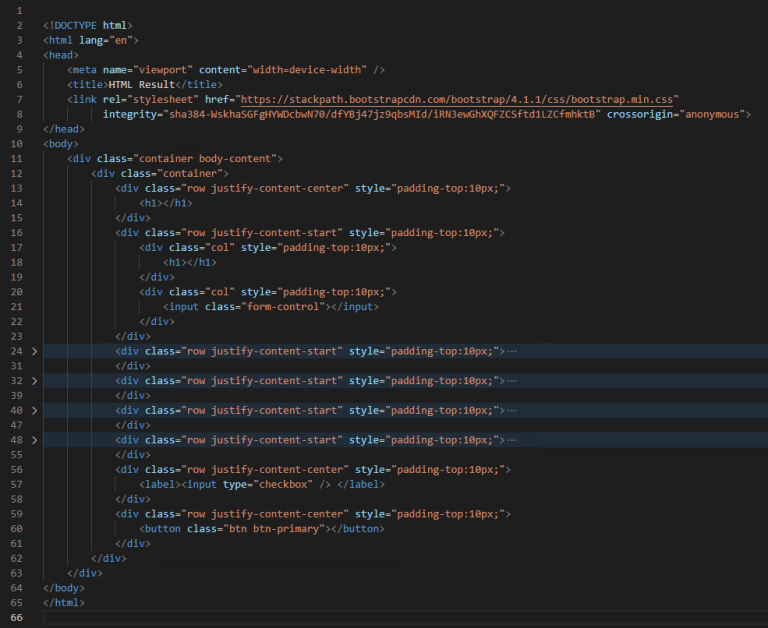
3. Après un tout petit passage dans VScode pour une identification et suppression des lignes vides, Sketch2Code produit ensuite le code HTML à partir des différents éléments :

Pour parvenir à ce résultat les nombreuses esquisses soumises à Sketch2Code sur leur site peuvent être utilisées pour l’amélioration continue de l’IA.
N’hésitez pas à tester vous aussi Sketch2Code en lui soumettant vos croquis !
Plus d’infos :
Sketch2Code | Documentation Microsoft
Sketch2Code – Transformez vos croquis en HTML grâce à l’IA
Autrice : Céline Obringer – Consultante Microsoft 365
Ressources
Sur le même sujet
Nouveautés IT Microsoft 365 du premier semestre 2025
26 juin 2025
Microsoft Power Platform
Intelligence Artificielle
Microsoft 365
Nouveautés métiers Microsoft 365 du premier semestre 2025
26 juin 2025
Microsoft 365
Intelligence Artificielle
Chatbot IA avec Azure AI – Schmidt Group
10 juillet 2025
Intelligence Artificielle